Ретаргетинг по пикселю VK и другие скрипты на сайте
1.2K
26.04.2023
Ретаргетинг — это простой и эффективный способ конвертировать потенциальных покупателей в действующих клиентов. Механизм ретаргитенга позволяет находить заинтересованных в вашей продукции пользователей на других сайтах и там показывать им персонализированную рекламу.
Как работает ретаргетинг по пикселю ВКонтакте
На сайт проекта устанавливается пиксель — специальный скрипт из рекламного кабинета ВКонтакте. На сайт заходит пользователь, авторизованный в VK, а пиксель его обнаруживает и сохраняет в базу для ретаргитенга. Теперь ВКонтакте будет показывать этому пользователю вашу рекламу, так как знает, что из всей его многомиллионной аудитории именно этот пользователь потенциально заинтересован в вашей продукции.
Создание и установка пикселя
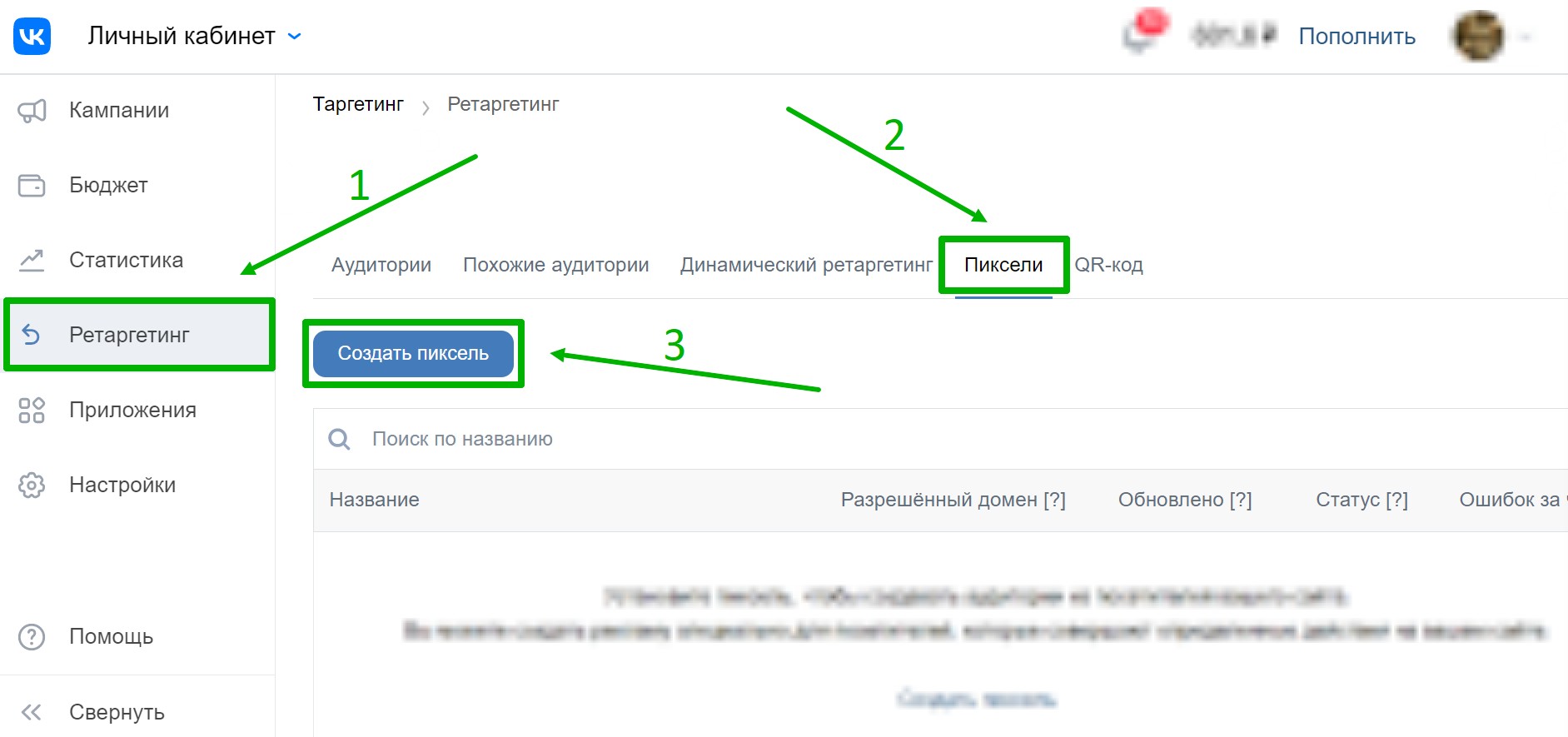
1. В рекламном кабинете VK перейдите в раздел "Ретаргетинг", откройте вкладку "Пиксели", и нажмите "Создать пиксель":

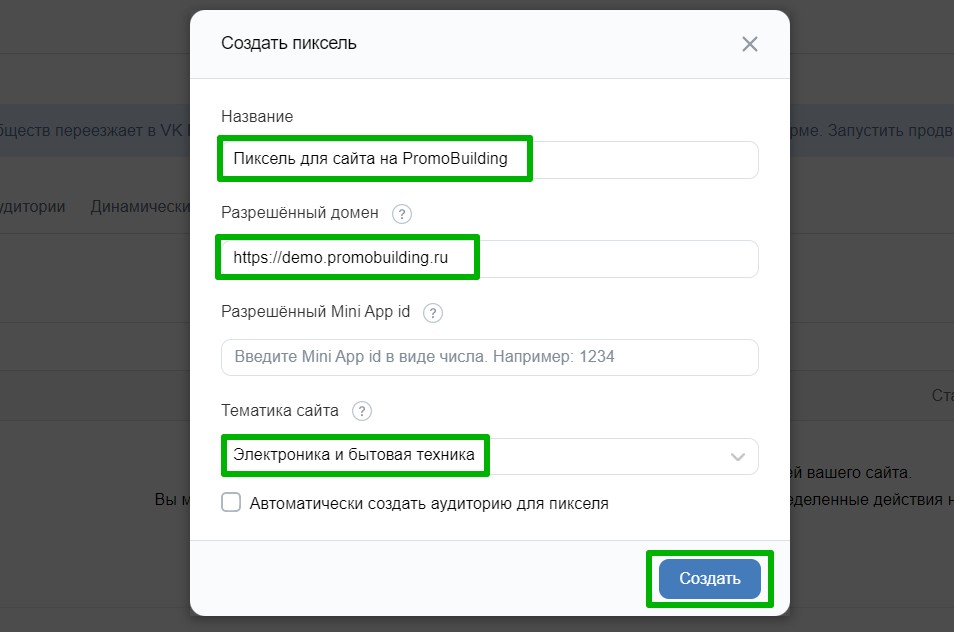
2. В открывшемся окне укажите название пикселя, домен и тематику вашего сайта и нажмите "Создать":

- Название пикселя должно быть простым и понятным, чтобы можно было легко найти пиксель в рекламном кабинете.
- Разрешенный домен — адрес сайта, на который вы хотите установить пиксель.
- Тематика сайта — необходимо выбрать из списка наиболее подходящую тематику.
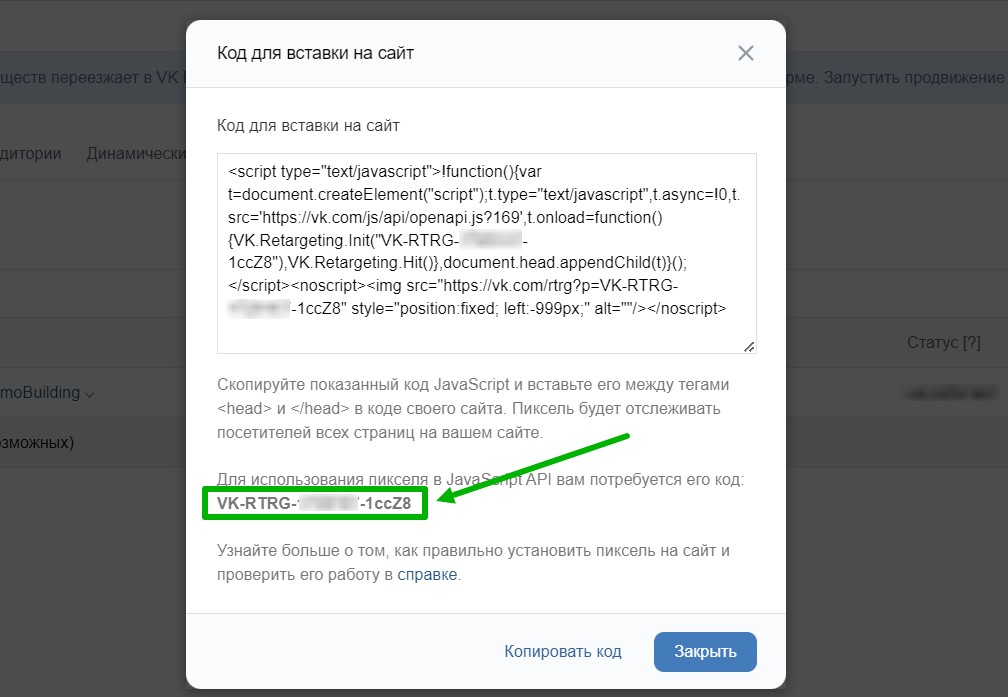
3. Скопируйте идентификатор пикселя — короткий код для JavaScript API:

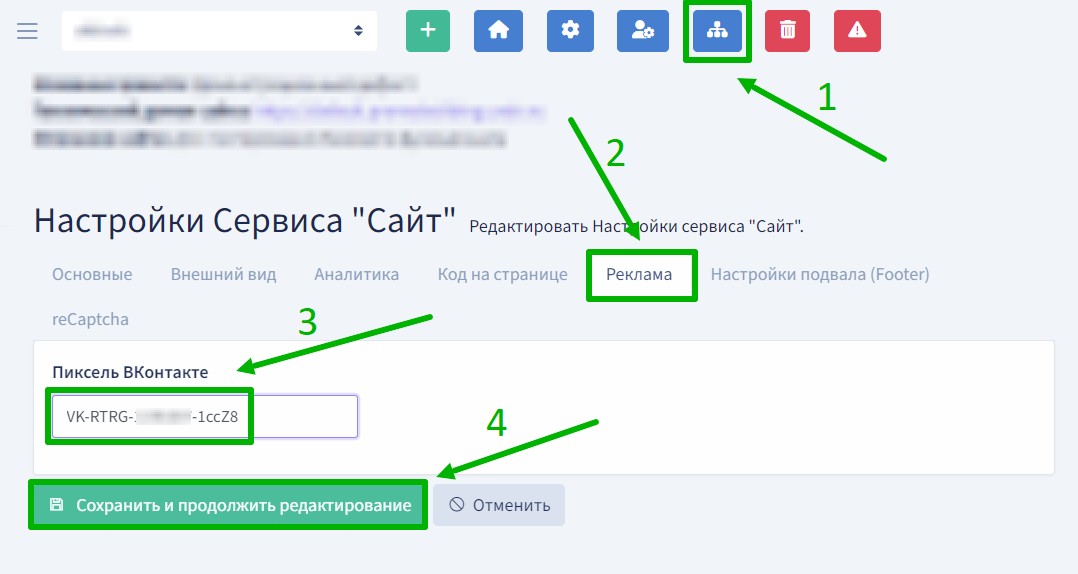
4. На стороне PromoBuilding перейдите в раздел "Настройки сайта", откройте вкладку "Реклама", вставьте в поле "Пиксель ВКонтакте" скопированный код и сохраните изменения:

В рекламном кабинете VK можно задавать различные параметры ретаргитенга. Например, просмотр пользователеми определенных разделов сайта или совершение определенных действий. Более подробная информация о ретаргитенге по пикселю ВКонтакте доступна по ссылке.
Кастомные скрипты для сайта на PromoBuilding
С помощью конструктора PromoBuilding можно добавить на сайт не только пиксель ВКонтакте, но и другие полезные скрипты и виджеты. Например, различные лидогенераторы – скрипты для наращивания аудитории: мультикнопки, кнопки "Поделиться" и другие социальные плагины, виджет заказа обратного звонка, онлайн-консультант, скрипты для перехвата клика на странице или в конкретном блоке.
Скрипты устанавливаются на сайт путем добавления HTML-кода в head или в body веб-страницы – вариант размещения кода зависит от задачи, которую он должен решать.
За написанием кода скрипта можно обратиться к профильным специалистам или воспользоваться одним из готовых решений, доступных на специализированных ресурсах.
Тег head
Контейнер head предназначен для хранения технической информации, предназначенной для браузеров и поисковых систем, например, метаданных и ссылок на файлы CSS. Его содержимое не выводится на сайт, за исключением тега title, в котором хранится заголовок страницы.
Тег body
В body хранится основное содержимое страницы, которое выводится в окне браузера. Сюда можно добавлять скрипты, нацеленные на интерактивное взаимодействие с пользователями.
Установка кастомных скриптов на сайт
1. Скопируйте готовый код полностью, включая открывающий и закрывающий теги, и все, что располагается между ними, например:
<script src="/path/to/script.js"></script>
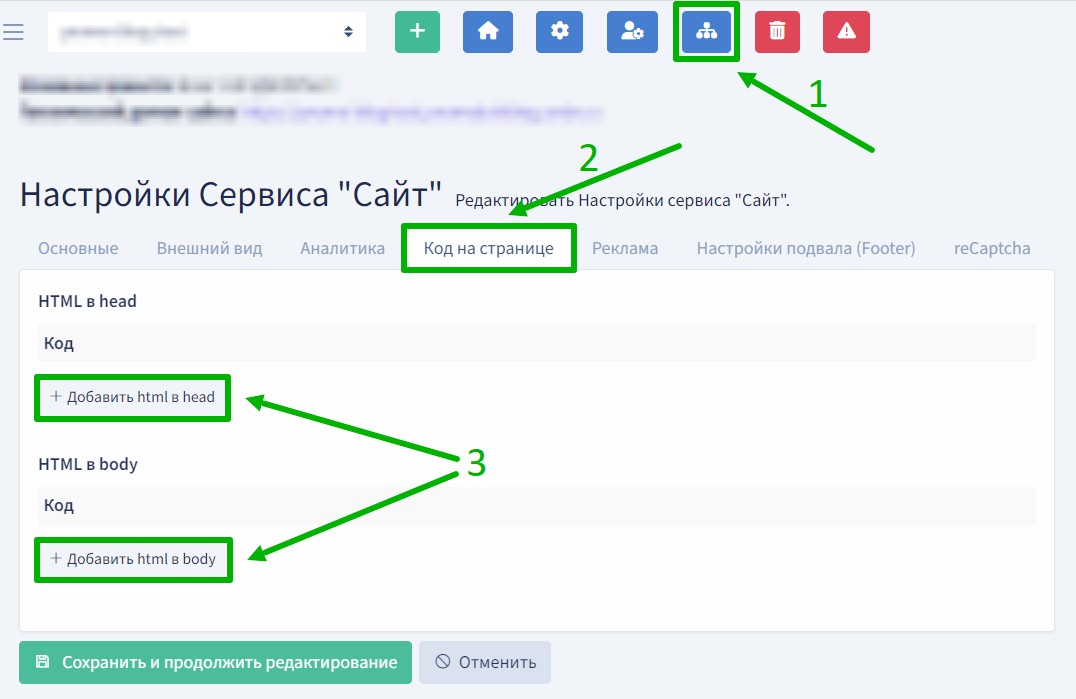
2. Откройте вкладку "Код на странице" в настройках сайта и нажмите кнопку "Добавить HTML" в соответствующем разделе:

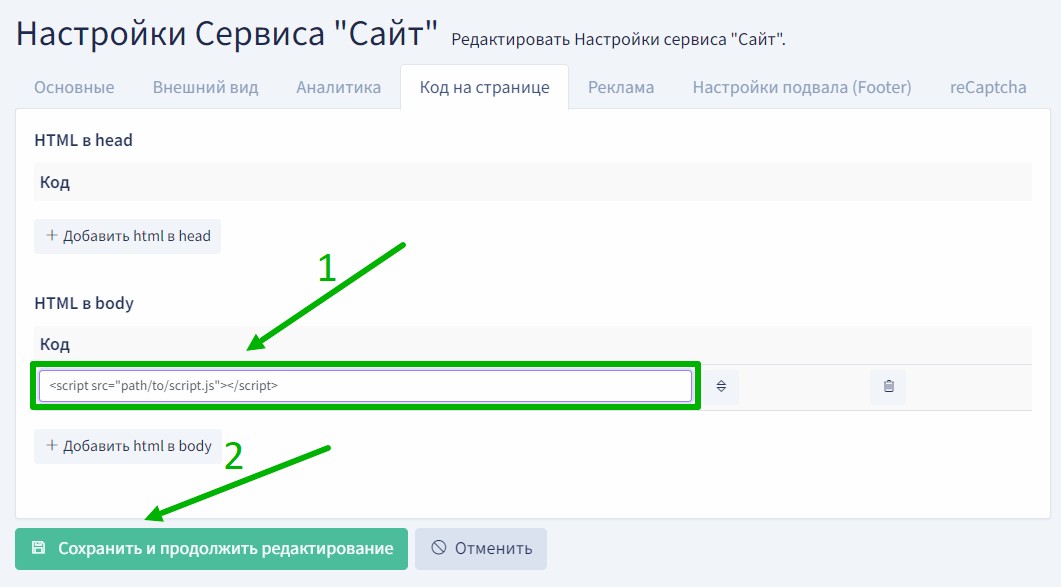
3. Вставьте в поле скопированный код и сохраните изменения:

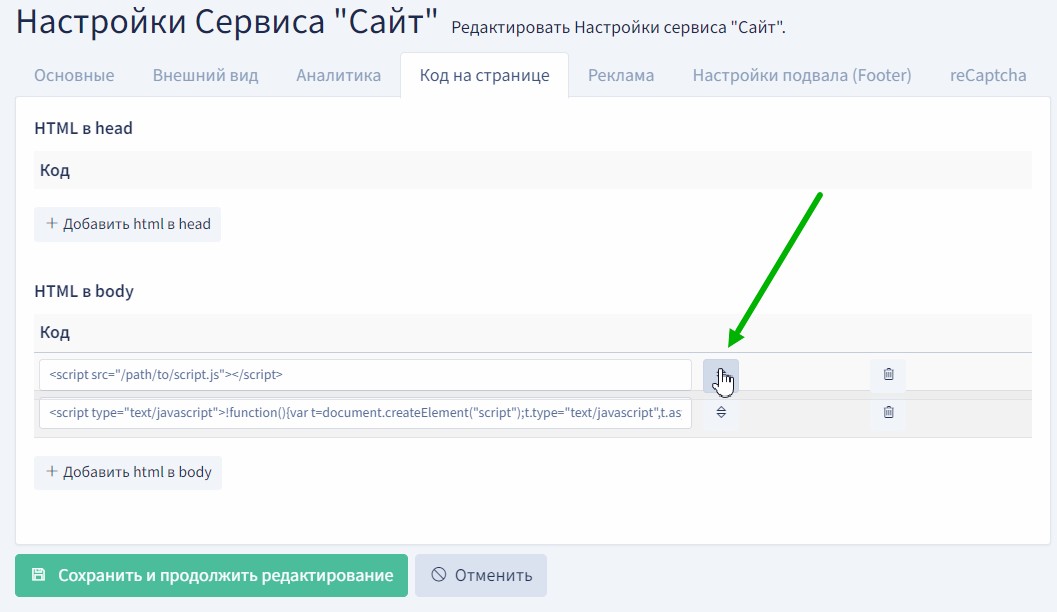
Предусмотрена возможность редактирования добавленного кода. Также, если у вас несколько скриптов, вы можете задавать порядок их расположения в коде страницы, двигая их относительно друг друга:

Обратите внимание: сторонний код может нарушить работу сайта и привести к потере данных, поэтому мы рекомендуем устанавливать коды только из проверенных источников. Если вы не уверены в безопасности скрипта или надежности его источника – лучше отказаться от установки такого кода на сайт.
Еще статьи по теме "Продвижение и аналитика":
Оформление футера: иконки соцсетей
Основная статья по настройке сайта: Как собрать сайт на конструкторе PromoBuilding
Максим С.
